
「AFFINGER5でプロフィールカードを設定する」
はじめに
今回はプロフィールカードの設定方法について。
初めてAFFINGER5で設定作業をするときに

ってなったんで、これからWP(ワードプレス)立ち上げてAFFINGER5を使用する”超初心者向け”の記事になっていますので、肩の力抜いて見てください。
(まっ、ボクも初心者なんですけどねww)
プロフィールカードって?
プロフィールカードとは、ご自分の経歴やアピールポイントを一つのテンプレートとして表示させることが出来るものになります。
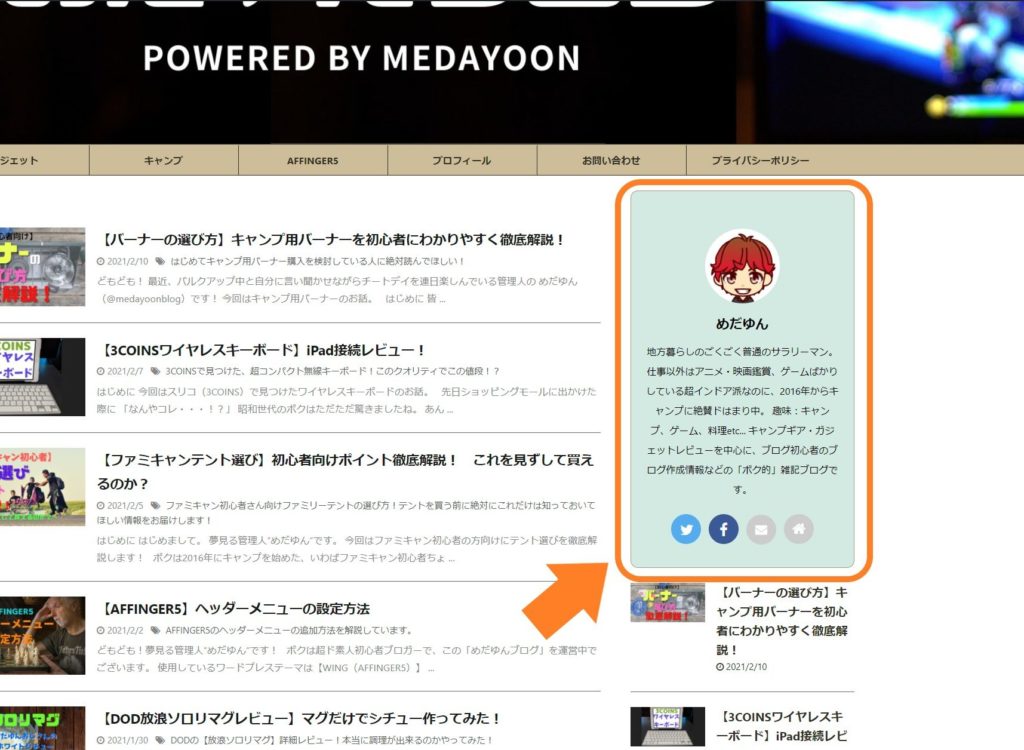
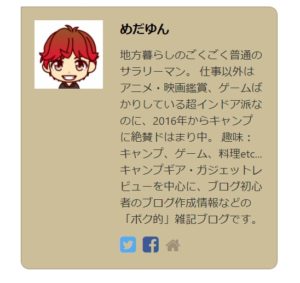
▼コレのこと。

もう、これはないと始まらないでしょ的なものなので、プロフィールカード設定していない人は早速設定してみましょう。
プロフィールカード設定手順
STEP1
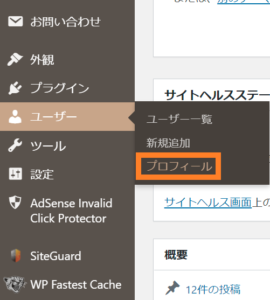
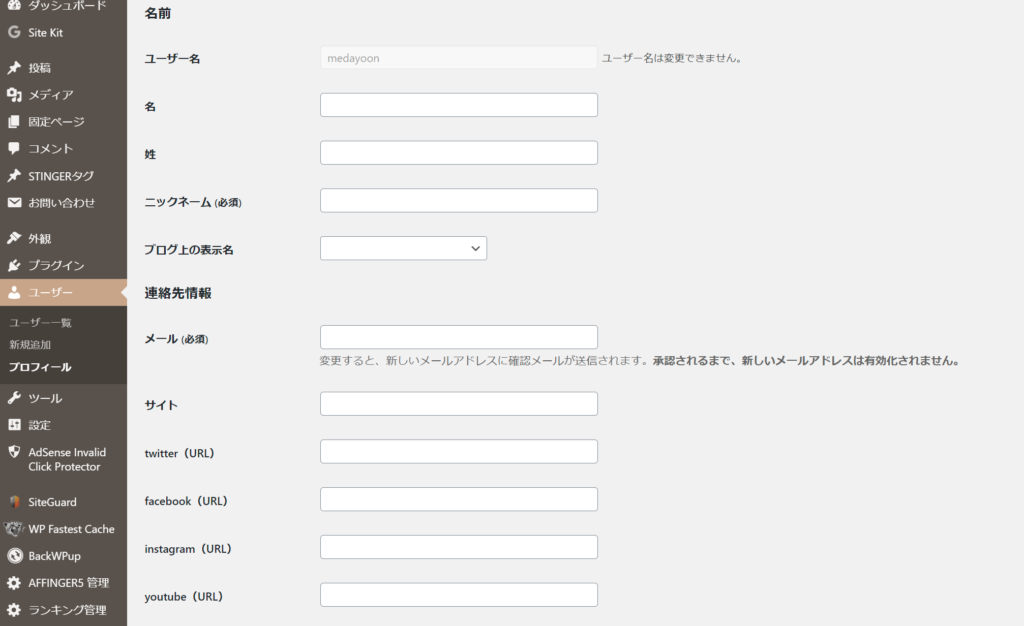
[ユーザー]→[プロフィール]でご自身のプロフィール内容を設定していきます。

▼必要事項を入力しましょう。

STEP2
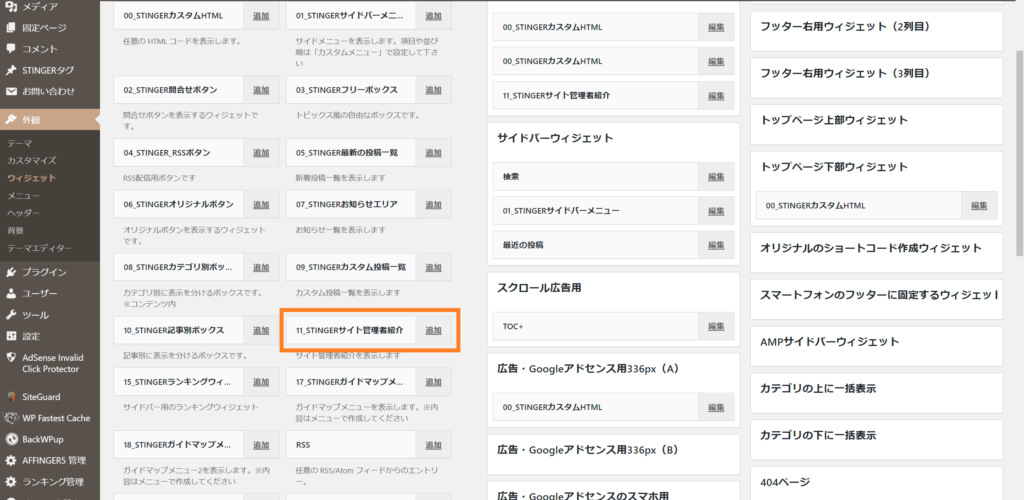
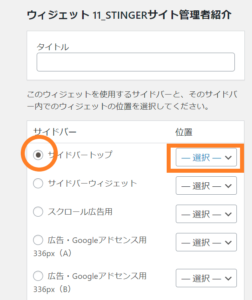
[外観]→[ウェジット]に移動し、【STINGERサイト管理者紹介】から追加を選択します。

▼[サイドバー]でプロフフィールを表示したい場所を選択します。
[位置]は同じエリアに複数のウェジットが存在する場合、どの位置に表示するかを選択する項目になります。

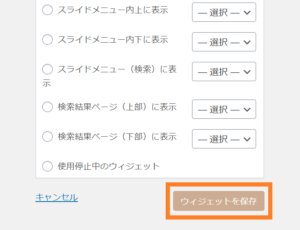
▼選択が終われば最下部の【ウェジットを保存】を選択します。

STEP3
この時点でプロフィールに設定したないようのウェジットがサイトのサイドバーに表示されていると思います。
続いてプロフィールカードのカスタマイズをしていきます。
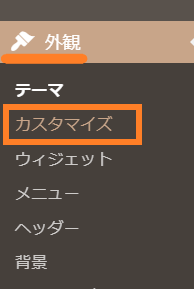
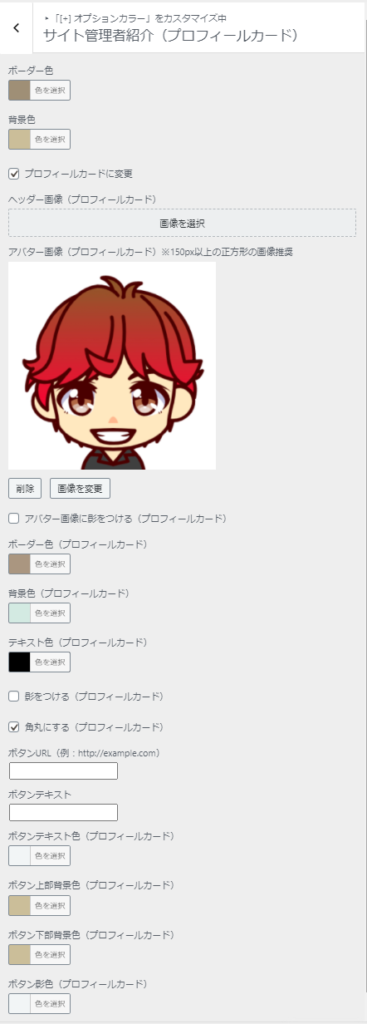
[外観]→[カスタマイズ]

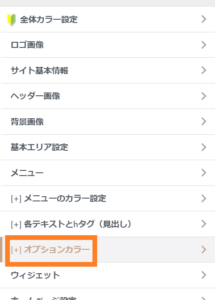
[+]オプションカラーをクリック。

サイト管理者紹介(プロフィールカード)をクリック。

▼任意のカラーを選択しましょう!

以上でプロフィールカードの設定は終了です。
お疲れさまでした。
プロフィールカードの種類
AFFINGER5ではプロフィールカードの表示形式が2種類選択可能です。
①デフォルトの設定
プロフィール画像の横に文章が表示される形式ですね。
コンパクトかつ簡潔に表現したい人にはオススメ!

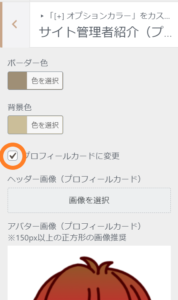
②プロフィールカードを選択した場合
先ほどSTEP3でお伝えした[外観]のサイト管理者紹介(プロフィールカード)の設定項目より、[プロフィールカードに変更]を選択すると

▼下記のような形式に変更できます。
いかにもカード形式で見栄えGood!画像と文章レイアウトのバランスも良いね!

まとめ
いかがでしたか?
AFFINGER5は有料テーマで初期投資は必要になりますが、運用に際して様々な設定が予め用意してあるため、ボクのようなウェブ知識のない人間でもとても使いやすいと思います。
ボクの記事では、ウェブ知識のない”超ド初心者”めだゆんがAFFINGER5を使ってブログ運営をしている内容をお伝えしています。
それではまた✋
おしまい٩(๑❛ڡ❛๑)۶

■めだゆんOfficialページ:コチラ
▶X(Twitter):めだゆん
▶Instagram:@medayoon_photocamper
この投稿をInstagramで見る
スポンサーリンク



