どもども!夢見る管理人”めだゆん”です!
ボクは超ド素人初心者ブロガーで、この「めだゆんブログ」を運営中でございます。
使用しているワードプレステーマは【WING(AFFINGER5)】です。

【AFFINGER5でのヘッダーメニューカテゴリー設定方法】
はじめに
ボクはこのブログの運営を開始した当初はあまり記事数がないため、新規投稿は全て「archives(アーカイブス)」に記事を追加していました。
ですが記事数が増えるにつれ、

ってなったんで、重い腰を上げてカテゴリーの設定をしていく運びとなりました。
やってみると案外簡単なので、参考にしてみてください♪
ヘッダーメニューカテゴリーとは
▼枠内の項目で、固定ページや記事別のカテゴリーをヘッダーメニューに表示できます。


パーリンクの設定
パーマリンクとは
パーマリンクとは、各ページごとに設定される個別のURLのこと。
各記事ごとにURLの設定をしますよね?
SEO的には記事ごとにどのような属性と内容なのかが分かるようにしておいた方が良いということなので、初心者さんはまずパーマリンクの設定をやっておきましょう。
今後、自分の記事が被リンクで他のサイトで紹介された場合、途中でURLが変更されたら・・・・非常にもったいないですよね。
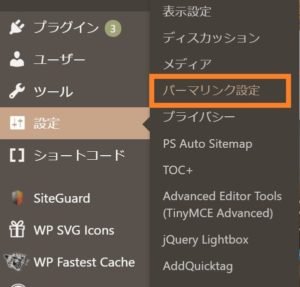
▼ [設定] ➡ [パーマリンク設定]で共通設定を確認していきましょう。

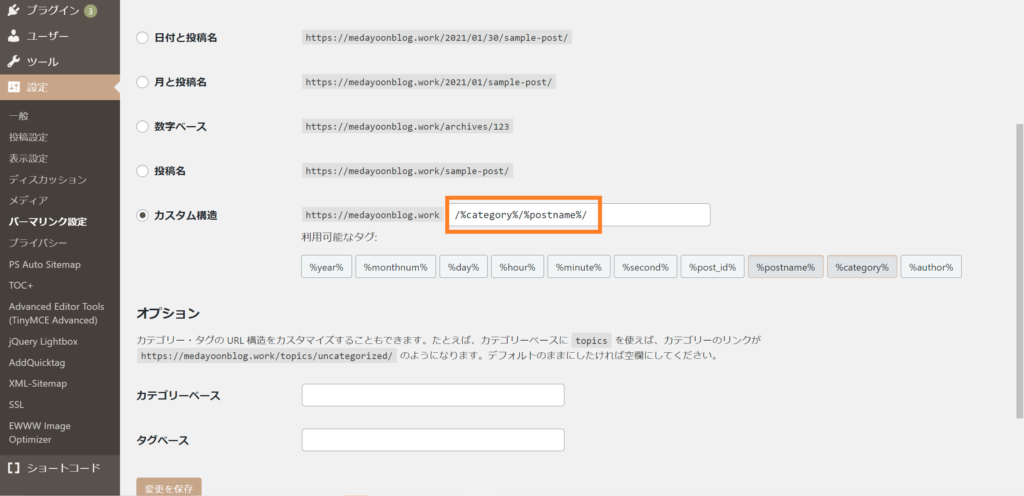
▼カテゴリー別にパーマリンクを設定したいので、%category%を設定してあります。

カテゴリーの追加
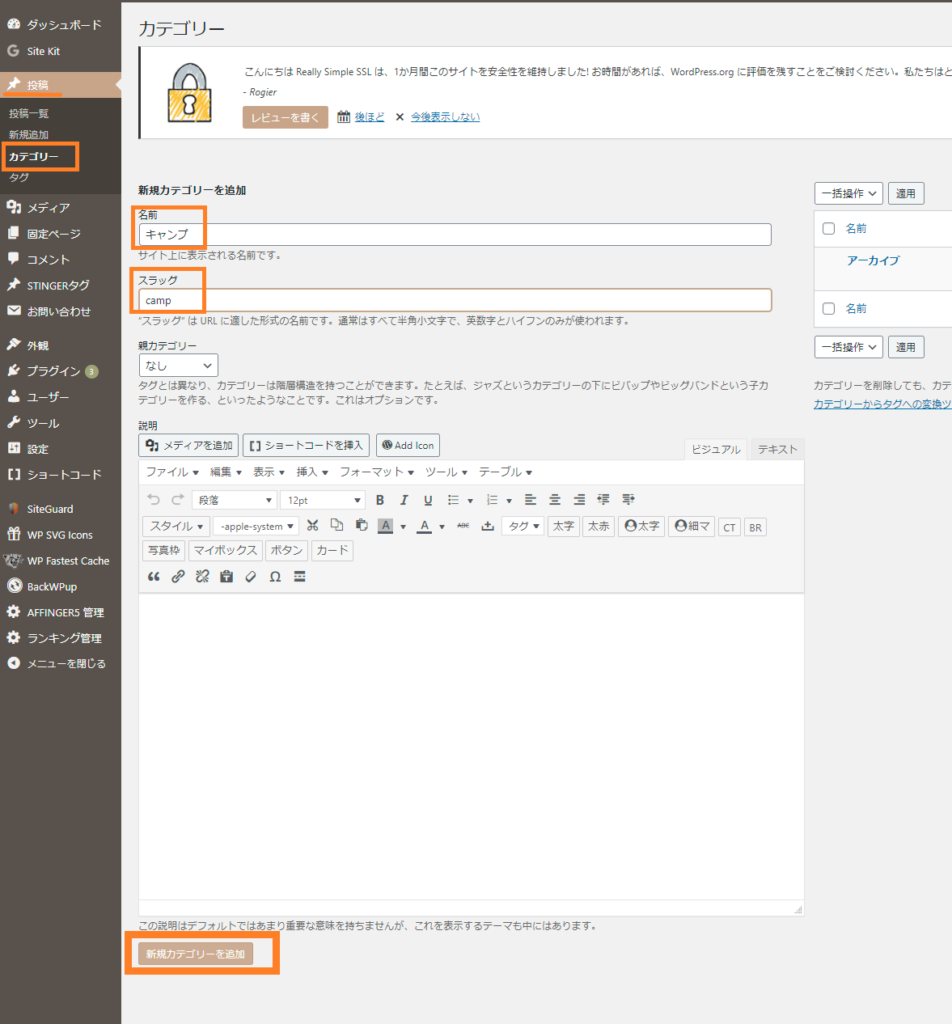
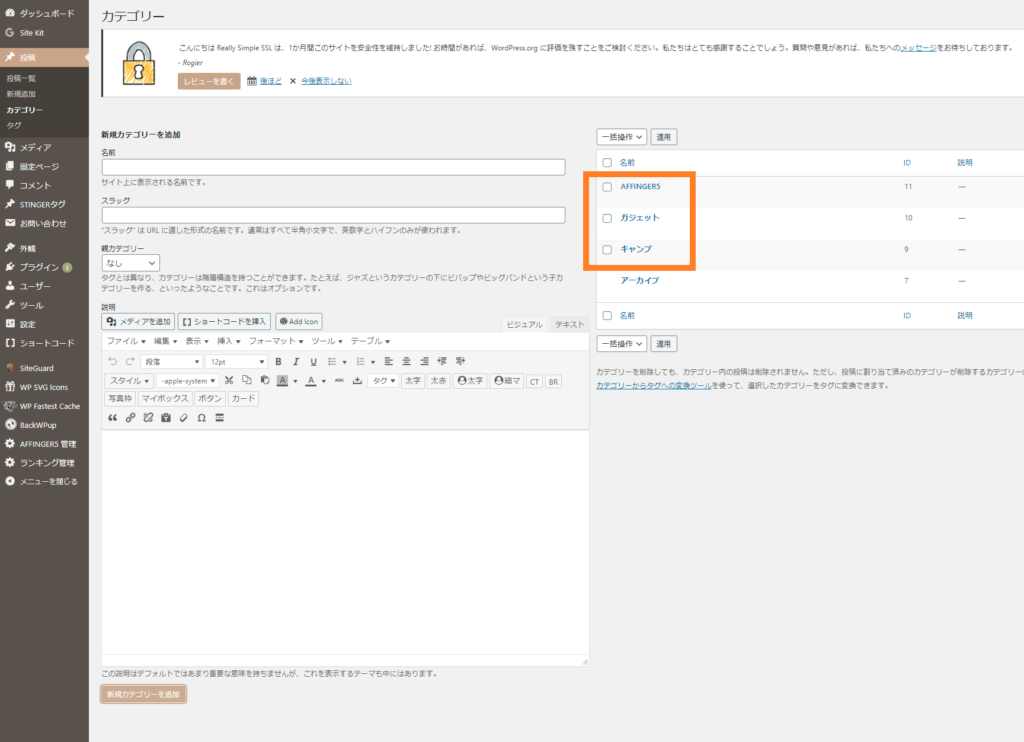
▼ [投稿] ➡ [カテゴリー]へ。
名前(サイトに表示したいワード)、スラッグ(URLに入力される文字)を登録し、[新規カテゴリーを追加]をクリック。

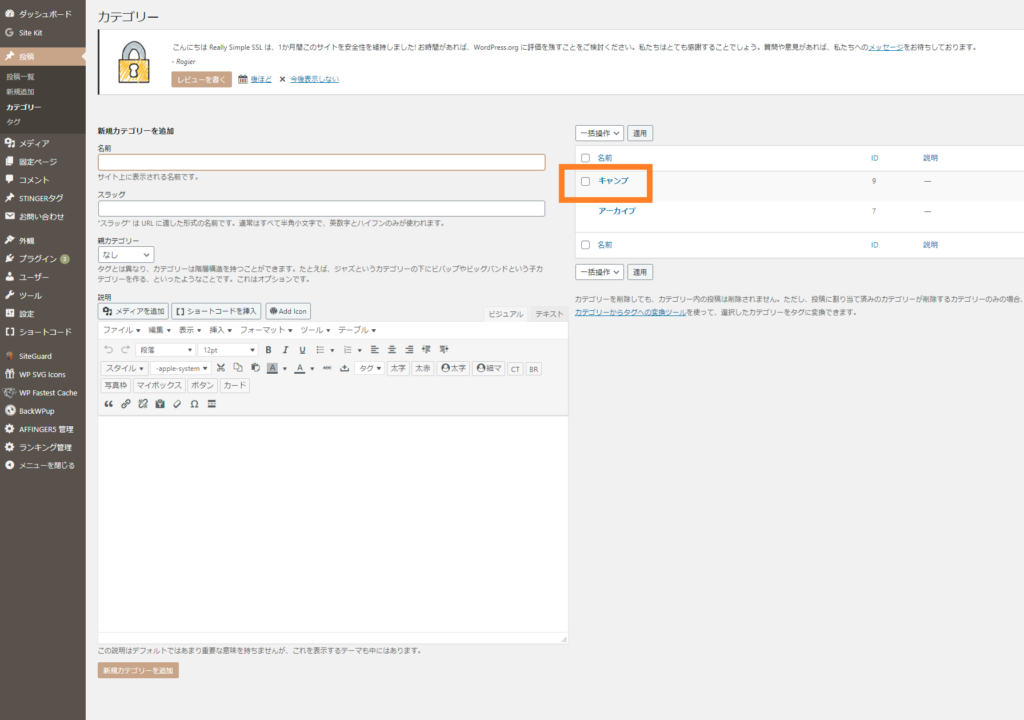
▼追加した項目は右側のカテゴリー一覧に表示されます。

▼ボクはキャンプの他にガジェットとAFFINGER5のカテゴリーを追加しました。

ヘッダーメニューに任意のカテゴリーを追加
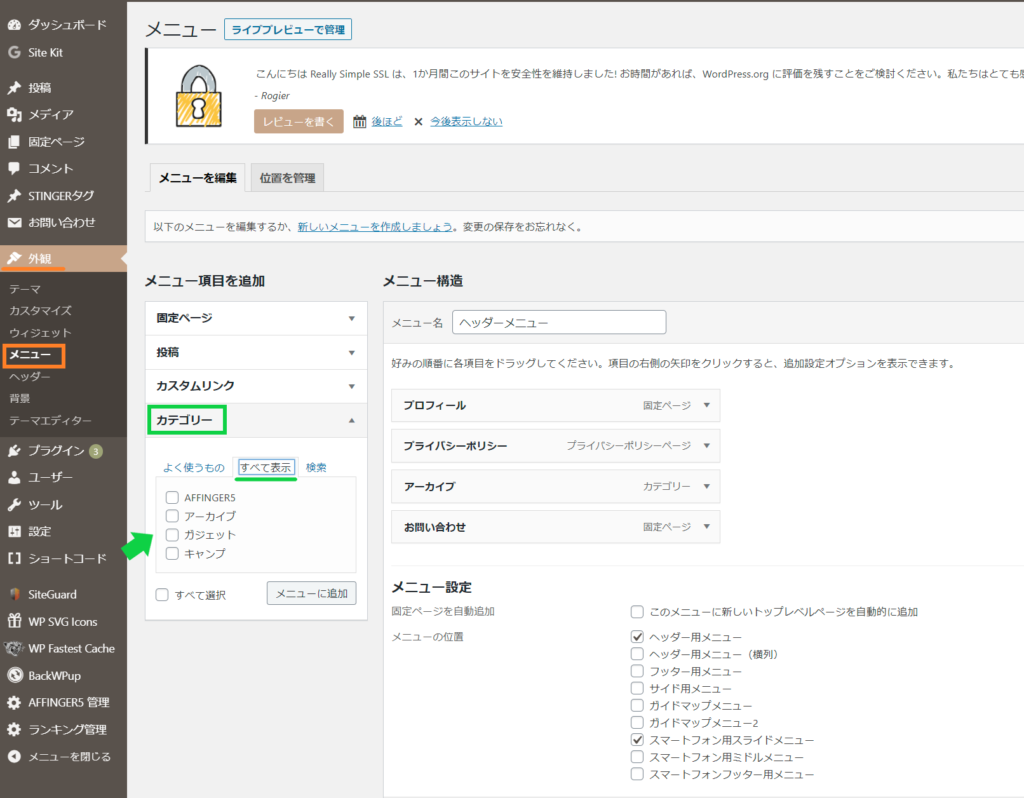
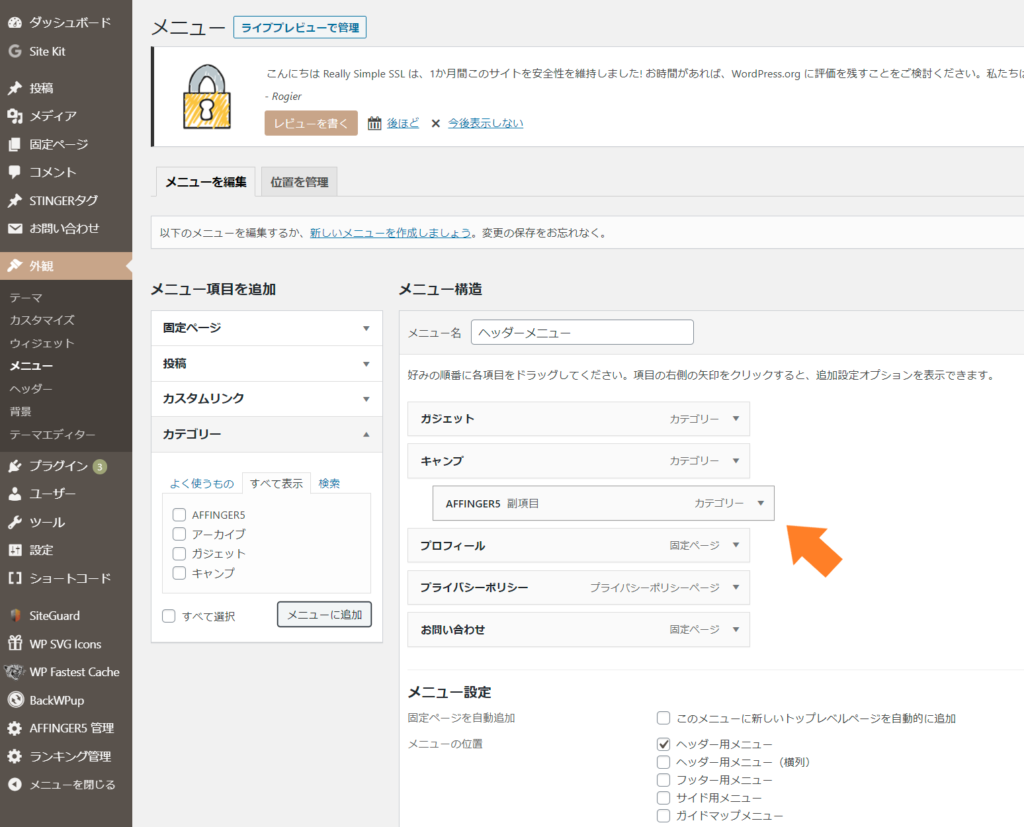
▼次に[外観] ➡ [メニュー] からメニュー項目を追加していきます。
全て表示のタグをクリックすると、先ほど登録したカテゴリーの一覧が表示されます。

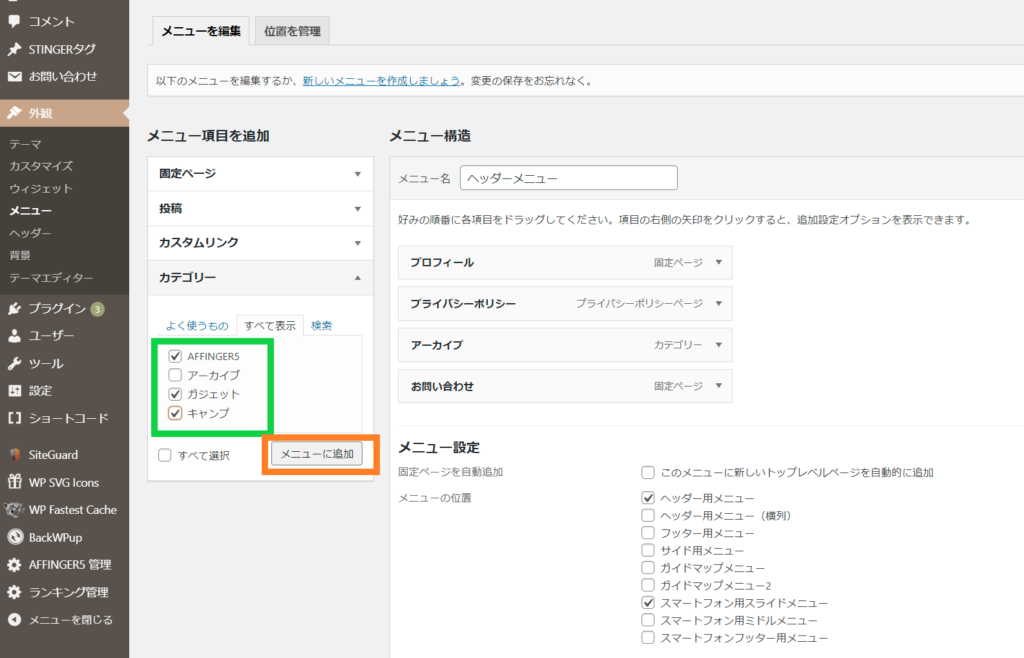
▼ヘッダーメニューに表示したい項目を選択し、[メニューに追加]をクリックします。

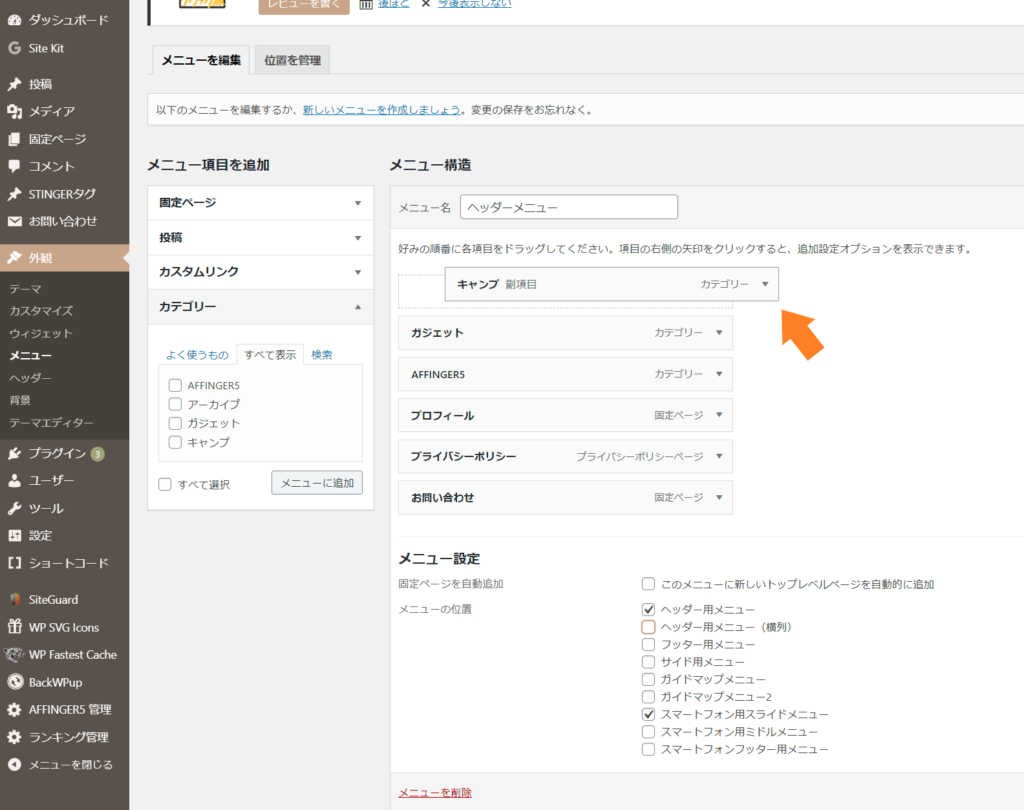
▼追加された項目はドラッグで移動できます。任意の位置へ配置します。

▼項目を下げると副項目としても指定できます。

▼ヘッダーメニューの項目追加の設定は以上です。早速確認してみましょう。


投稿記事のURL変更
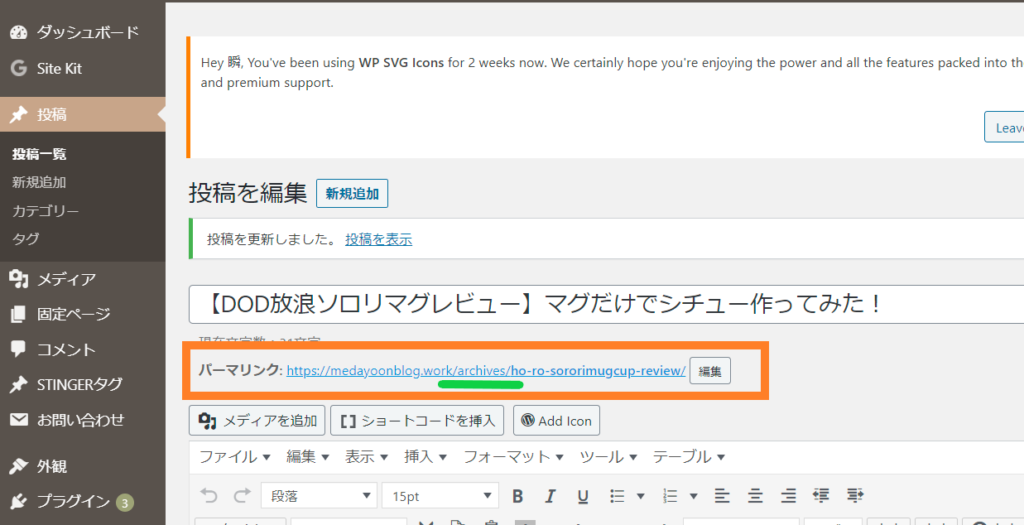
▼投稿記事のURL変更もやっていきましょう。

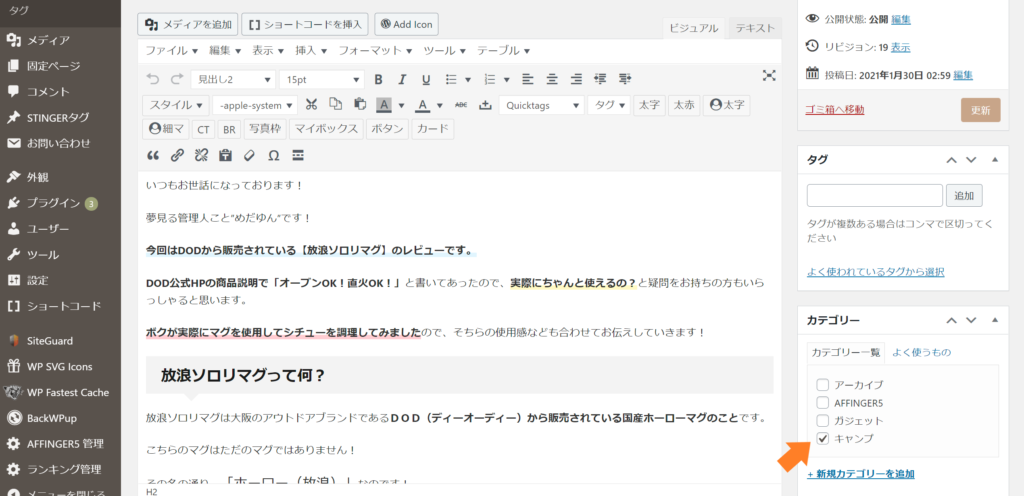
▼記事に設定したいカテゴリー項目をサイドバーから選択します。

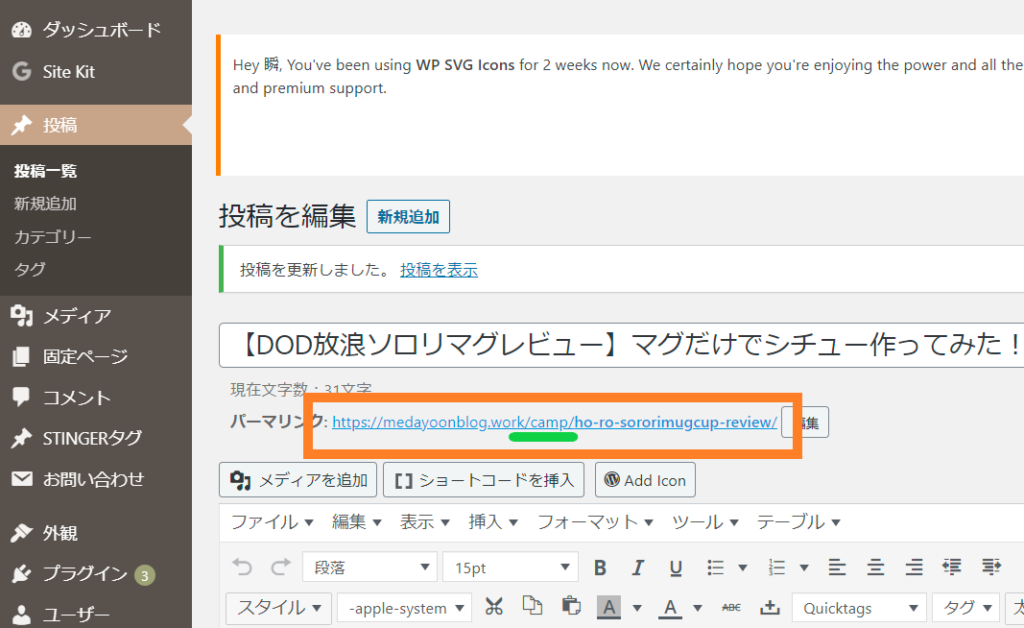
▼投稿記事を更新すると設定したカテゴリーがURLに設定されました。めっちゃ簡単!

▼ちゃんとカテゴリー項目に記事が振り分けされています。

めだたしめでたし。
おしまい٩(๑❛ڡ❛๑)۶

■めだゆんOfficialページ:コチラ
▶X(Twitter):めだゆん
▶Instagram:@medayoon_photocamper
この投稿をInstagramで見る
スポンサーリンク



