どもども!
めだゆんブログのめだゆんです!
ボクは2020年のお正月休みを利用して、ようやく念願であったワードプレス(以下WP)でのブログ運営を開始したわけなんですけれども・・・
なんせボクは”超”がつくほどド素人だもんで。
巷では「初心者でも出来る!」とか、「初心者でも簡単に…!」とかね。
いや仰っていることは理解も出来ますし、皆さんのような頭脳をお持ちでしたら、ってね。
弱音を吐きながらも本日の投稿やっていきましょう⤴
この記事の内容
WING(AFFINGER5)で記事本文サイズを広げる方法
はじめに
ボクの弱音をご一読いただけたのならもうお分かり頂けたと思います。
そうです、ボクは極度のネガティブ人間です原始人レベルのWP運営ブロガーです。
今回のテーマは「ワードプレス記事のスマホ版横幅狭い問題」でございます。
もう”タイトルすら意味不明で検索すらヒットするかは謎””ではございますが、自らの備忘録として書いていきますね。
WPを立ち上げてまだ1ヶ月経っていないわけなんですけれども、昨今のスマホによる情報収集戦国時代ということもあって、
ボクとしてもスマホ表示には気を遣っていきたいなと。
意気揚々と記事を書き出して、なんやかんやでチョコチョコわけも分からずカスタマイザーでカチカチやっていたんですよ。(語彙力スミマセン💦)
そしたらね、「なんということでしょう!?」

文字パンパンではございませんか(;゚Д゚)(゚Д゚;)(;´Д`)
ってことで、これをなんとかするためになんやかんやで3日間を費やした「ボク的」WPダメエピソードです。
スマホ表示(記事の横幅)改善のためにやったこと
ボクが使用しているWPのテーマはWING・AFFINGER5です。
上級ブロガーさんたちがこぞって使用しているということで、なんのノウハウもないボクですが基本的に上級者に乗っかっていくスタイルです。
以下のはWP”超”初心者のボクが実際にやったことです。
ボクが試した内容
- 文章構成を見直した
- 文字のフォントサイズを変更した
- ヘッダーとフッダーの幅を広げてみた
- モバイル端末(スマホ本体)の文字サイズ設定を見直す
- サイドバー領域を消したみた
もうこの時点で足りてないことにお気づきの方もいらっしゃるとは思いますが、”超”初心者のボクはそう簡単には気づいてくれません。

文章構成を見直した
まずは自分のライティングを見直すことに。
実際PCで入力した表示幅とスマホでの表示幅では見やすさは格段に変わります。
ってことで、ダラダラと文章を書いてしまう自分の癖を理解していたので、迷うことなく再度本文を編集しなおしました。
本文見直しでやったこと
- 読点(、)が2つ以上ある文章は読点1つに収まるように文章を短縮した。
- 見出しやボックス内の文字を太字からデフォに戻した。
- 文章毎に改行と1段スペースを入れた。
レビュー系の記事を書いていたので、ついつい文章が長くなりがちだと執筆しながら思っていたため、
実際にスマホ表示を見たときは自分では「やっぱりね!」という感じでした。
いそいそと編集し、「これでよし!」と達成感に満ち溢れた気持ちで自分のスマホで本文を確認。

「なんでやねん!??」
おっと、失礼、ローカライズリアクションが出てしまいましたね。
気を取り直して次の方法を考えます。
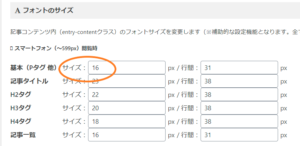
文字のフォントサイズを変更した
もうこれは正解でしょ、と。なんだったら「ボクは気付いていたけどね。」と言わんばかりにフォントサイズをテキパキと変更しました。
AFFINGER5 管理 ➡ デザイン ➡ フォントのサイズ
-e1612198379733-173x300.png)
もう、その作業はベテランIT系技術者顔負けの指さばきで。
カチカチカチ、っと・・・。
・・・・・!??

「なんでやねんっ!!??ええ加減にしときや!!」
失礼しました。まさかの不発で情緒不安定です。
ヘッダーとフッダーの幅を広げてみた
記事の領域がヘッダーからの吊り下げになっているのならば・・・!!
との思いから、ヘッダーとフッダーの範囲を広げてみました。

外観 ➡ カスタマイズ ➡ 基本エリアの設定 ➡ ヘッダーエリア(フッダーエリア)


・・・・・・・・・・・・・・・・・。

この時点でボクの持ち合わせるネタは終了したので、とりあえず考えるのを辞めました。
モバイル端末(スマホ本体)の文字サイズ設定を見直す
ボクは何でも妻とよく話をするのですが、いつものように妻へ悩みを伝えます。



良い妻を持ちましたね。早速変更します。
・・・・・・・・・・・・・・・・・・・・・・・・・・。
うん、ダメでした。
サイドバー領域を消してみた
色々調べるうちに、ようやくたどり着きました。
これはもしやサイドバーがスマホ表記でも反映されているのではないかと。
サイドバーはCSSの追加コードの入力で消せるようです。
| 1. | @media only screen and (max-width: 599px) |
| 2. | #side { |
| 3. | display: none; |
| 4. | } |
外観 ➡ カスタマイズ ➡ 追加CSS

うむむ・・・。これでも変化なし。
もうお手上げか!?と思ったらまさかの解決!
もう考えるのはやめよう。いつか神様が教えてくれるはず。
なんて考えながら、初心者のボクはまたカスタマイザーのカラー変更で遊びだす驚異のダメっぷり。
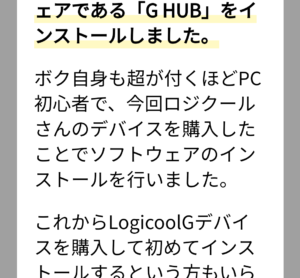
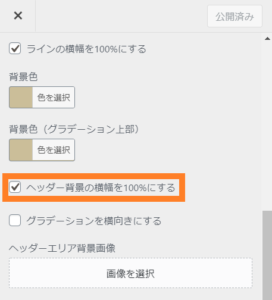
”おいおいおい、ちょっと待ってくれ。こいつのことかい!?”
外観 ➡ カスタマイズ ➡ 基本エリアの設定 ➡ 背景色
-e1612199061672-300x282.png)
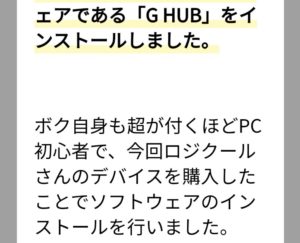
⇩
-2-e1612199090539-300x237.png)
高ぶる気持ちを押さえつけながらスマホで即確認。

はい、めでたしめでたし。
おしまい٩(๑❛ڡ❛๑)۶

■めだゆんOfficialページ:コチラ
▶X(Twitter):めだゆん
▶Instagram:@medayoon_photocamper
この投稿をInstagramで見る
スポンサーリンク