どもども!
めだゆんブログのめだゆんです!
今回のテーマは
「スマホが大ピンチ!!?いいえ、あえてのピンチ化計画!」
でございます。
こめんなさい💦💦
( ´:ω:` )
本題としては
スマホのピンチ操作の設定についての解説記事になります。
AFFINGER5,スマホ画面ピンチ操作設定 はじめに
先にもお伝えしたように、今回はスマホなどモバイル端末で使用する際に
画面の拡大や縮小をする「アレ」の設定でございます。
2本指でスウぃーーー~~ってする「アレ」でございます。
そうです、ピンチイン(縮小)・ピンチアウト(拡大)の事です。
めだゆんはドヤりながら文章を書いていますが、ピンチインやピンチアウトという表現を今回初めて知ったのはここでは伏せておこうか。
以前にも 【AFFINGFR5】スマホ表示の横幅を最大にした話
という記事を書いているのですが、やはり昨今のスマホ情報収集戦国時代においては
ユーザー様にモバイル版の利便性を高めることはかなり重要といえます。
そのことを踏まえて、以前から導入しなければと考えていたピンチ操作設定について。
なぜピンチ操作の導入が必要になったのか?

WPテーマ「AFFINGER5」のデフォルト設定ではピンチ操作は使用できないようになってます。
ボク自身、最初のころはモバイル版の状態がどうなっているのかなんて考えていなかったんですね。
ボクのブログのメインテーマは「ゲーミングガジェットやキャンプギアのレビュー」ということになっているので
(なかなか記事更新に至ってはいませんが)、いかんせん写真を多用する傾向にあるんです。
だけれどもある日のこと、ふと自分のスマホでブログをチェックしてみると、
「ナニコレ・・!?スマホのすうぃーーー~~ってするやつ出来んへんやん???」
「こなもん、写真ちっこなってもうて(小さくなってしまって)アカンがな!!」
ボクはこのピンチ操作はスマホ側の機能だと思っていたため
ブログで記事を書けば必然的に操作が可能だと思っていたわけです。
ですがこれが出来ないとあっては、せっかく見に来ていただいているユーザー様に申し訳が立ちませんからね!
画像をのせるブログのピンチ操作設定は必須なので設定していきましょう!
いざ設定に!
ボクの使用環境なんですが
WING(AFFINGER5) クラシックエディター
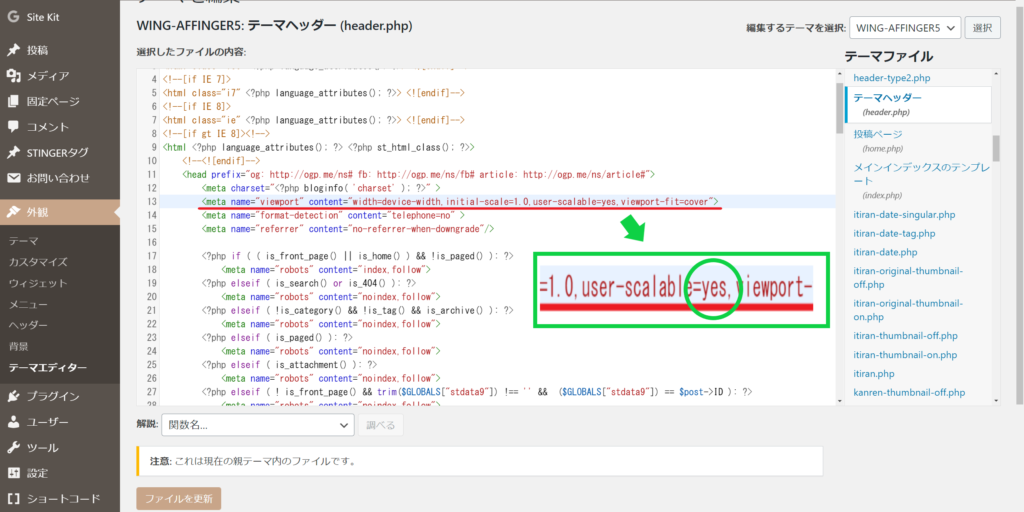
今回の目標は下記に記載してあるテキストをカスタマイザーのテーマエディターから修正・変更することです。
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">
⇩
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes,viewport-fit=cover">
注意
テーマエディターを修正する場合、サイトの構成が崩れてしまわないように事前にバックアップを取っておきましょう!
それでは早速やっていきましょう⤴
step
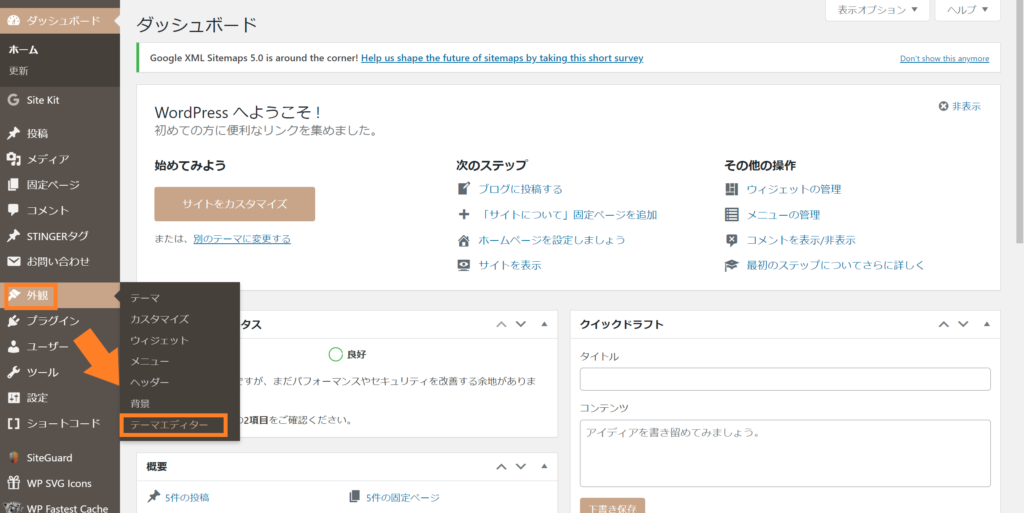
1ダッシュボードからテーマエディターを選択
外観 ➡ テーマエディター ヘすすむ。

step
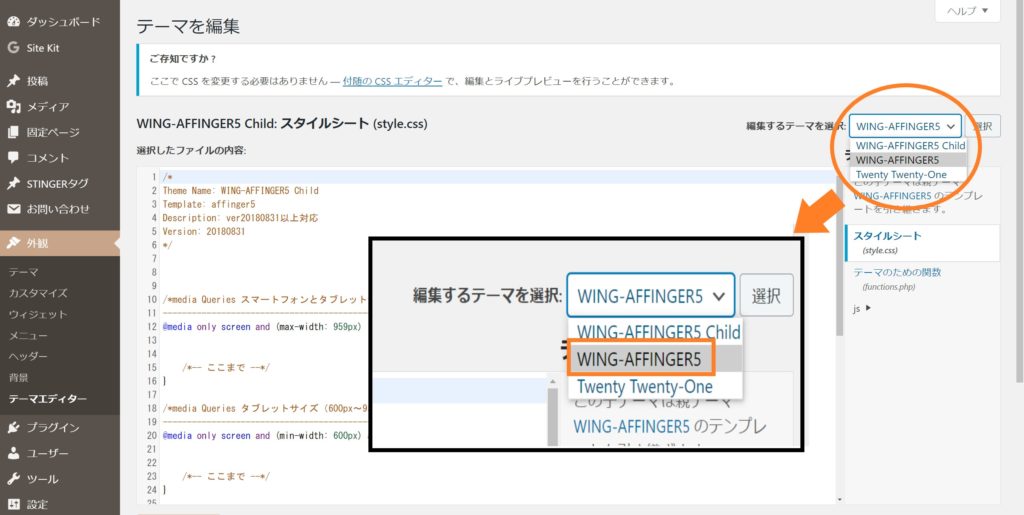
2編集テーマの選択
WING-AFFINGER5 (右上の項目)を選択する。

step
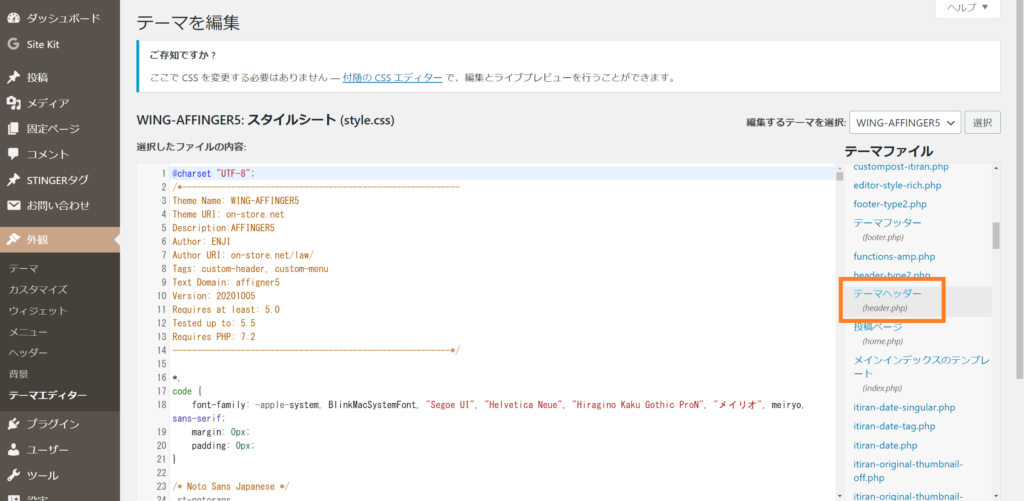
3テーマを編集
テーマファイルよりテーマヘッダーの項目へ。

step
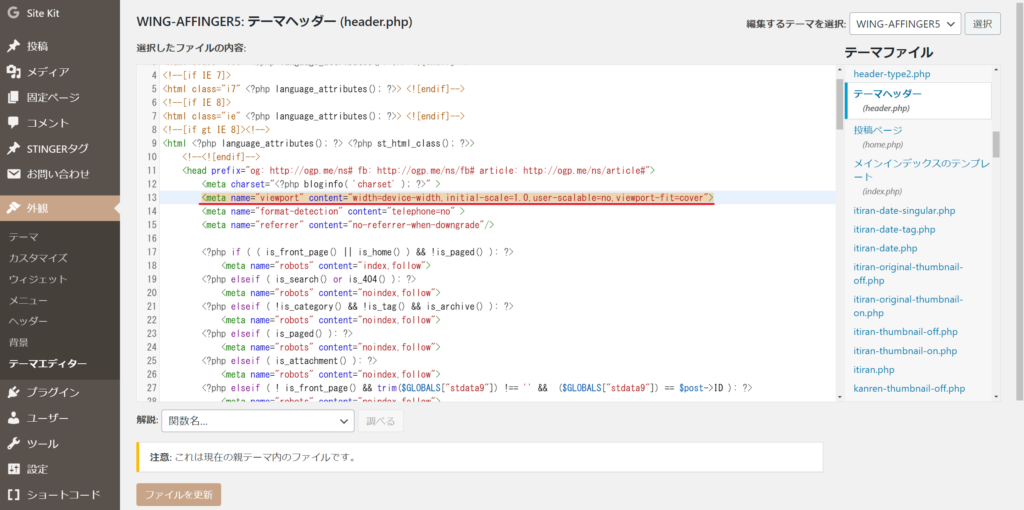
4選択項目の確認・修正
以下のコードをファイルより探してください。
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,viewport-fit=cover">

step
5コードテキストを変更する
user-scalable=no. [wp-svg-icons icon="arrow-right" wrap="i"] user-scalable=yes.
に変更する。

以上で終了です!
スマホで確認する!

「スウぃーーー~~っ」

やたーっ!オワター!
おわりに
いかがだったでしょうか?
今回はボク自身もテーマエディターを修正するということで、なんだかドキドキする作業でした💦
テキストを修正するときなんて指がカタカタ震えていましたよ。

ボクの記事では初心者レベルの方に向けた記事ではなく、
その更に上を行く”超ド初心者”のボクが実体験で得た経験を記事にしてブログの運営情報をお届けしております!
-

-
【AFFINGER5】カテゴリーパーマリンク,ヘッダーメニューの設定方法
どもども!夢見る管理人”めだゆん”です! ボクは超ド素人初心者ブロガーで、この「めだゆんブログ」を運営中でございます。 使用しているワードプレステーマは【WING(AFFINGER5)】 ...
続きを見る
メインとしてはガジェット・キャンプギアのレビューなのでご興味ございましたらこの機会に是非♪
-

-
X BOXワイヤレスコントローラーはFortniteにもおすすめ
X BOXワイヤレスコントローラーでFortniteがやりたくて ボクは休日は主にFortniteのゲーム三昧なんですが、 先日(2021.1)よりブログ運営を行うにあたっ ...
続きを見る
ではまた!
おしまい٩(๑❛ڡ❛๑)۶

■めだゆんOfficialページ:コチラ
▶X(Twitter):めだゆん
▶Instagram:@medayoon_photocamper
この投稿をInstagramで見る
スポンサーリンク





